

It's developed on javascript and HTML5 to view pdf file in web application. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. Normally, the API would provide a json-object with a link to the pdf, which can then be used to open a new browser tab/window and the browser or platform takes care of the rest. If you look in detail at the UI of the browser you will find that it is the same as in Mozilla Firefox, if you open the PDF in the browser. It is then easy for jsPDF to wrap the new image in a PDF file, made downloadable to your users. Tap "Google Drive" f rom second row A po pup shoul d appear al l owi ng t he choi ce of upl oad l ocat i on.
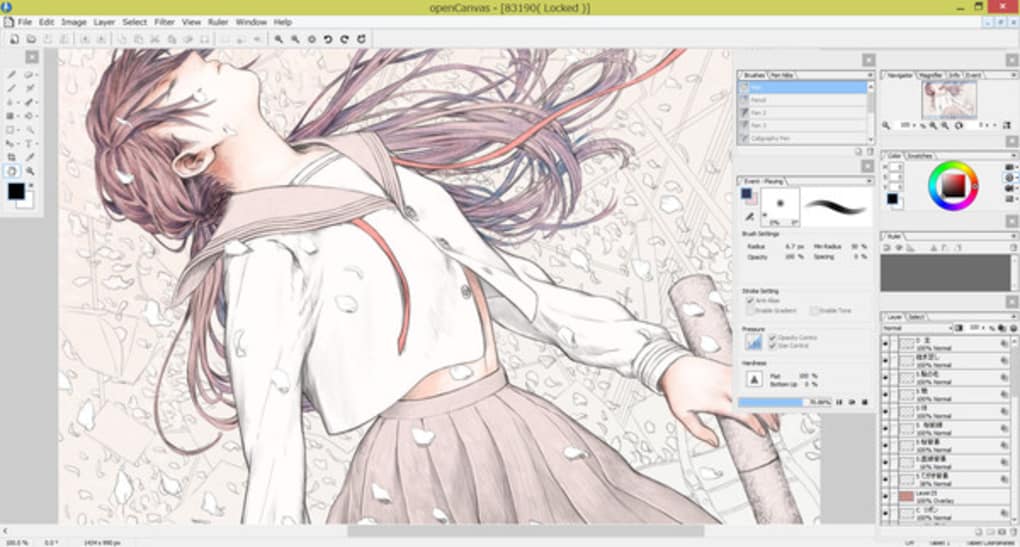
OPEN CANVAS 6 VECTOR PORTABLE
pdf.js is an HTML5 technology experiment from Mozilla that explores building a faithful and efficient Portable Document Format (PDF) renderer using Canvas without any native code support. Others have suggested that opening a pdf in a browser is a security risk.

The library basically only allows us PDF files in the browser. This is because cross site AJAX requests are not allowed by the browser. It allows you to draw directly within the browser without the need for third-party plugins like Adobe Flash, and so canvas works perfectly across desktop and mobile devices, like the iPhone and Android.
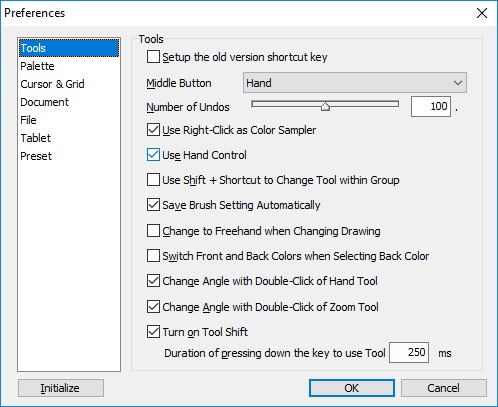
OPEN CANVAS 6 VECTOR HOW TO
In this quick tutorial, I show you how to load a PDF file and render its contents on an HTML5 canvas using PDF.js, a free and open source JavaScript library. Along the way, we had to add some new interfaces to the HTML5 canvas element, and figure out how to implement some difficult features of the PDF spec in JavaScript. How to load Pdf file on Canvas as a image.src? Combining html2canvas and jsPDF, html2pdf relies on a simple workaround to bypass typical challenges associated with converting HTML to PDF in a browser.First, it uses html2canvas to convert your HTML to a canvas and renders that canvas to a static image. In this code drawing on a canvas is saves as a xml/XAML file.

Create PDF documents from scratch, or modify existing PDF documents. Read Online HTML5 Canvas Kindle Unlimited by Steve Fulton (Author) PDF is a great book to read and that's why I suggest reading HTML5 Canvas on Textbook. #page-loader will show a "Page Loading" message while a page is being rendered. Combining html2canvas and jsPDF, html2pdf relies on a simple workaround to bypass typical challenges associated with converting HTML to PDF in a browser.First, it uses html2canvas to convert your HTML to a canvas and renders that canvas to a static image. EaselJS is an open-source canvas library that makes creating games, generative art, and other highly graphical experiences easy. The element requires at least two attributes: width and height that specify the size of #pdf-total-pages will hold the total number pages in the PDF. I can't get them convered as the xaml is serialized. #pdf-canvas is the canvas element where the PDF will be rendered. How about ? #pdf-total-pages will hold the total number pages in the PDF. Even embed and draw pages from other PDFs. See Chris's post for a general technological overview, and Shaon's post for details on rendering "shading patterns".


 0 kommentar(er)
0 kommentar(er)
